时间:2019-10-30 13:20:58 来源:一二年级少儿编程课程 关注度:57189
我们常说少儿编程课程和文化课是相辅相成的,通过学编程可以加快孩子对文化课知识的理解,今天乐乐要和大家分享的是小学一二年级Scratch少儿编程课程:数据收集与统计。一起围观下吧。
背景:二年级下学期数学第一单元是数据收集与统计。课本的第一个例题是学校要采购校服,进行颜色偏好意向统计,红色10人,黄色12人,蓝色8人,白色15人。然后会问喜欢什么颜色的最多,喜欢什么颜色的最少,采购什么颜色的校服比较合适。基本上还是以表格为主的展示方式。我想可以通过柱状图等图形展示出来,那样更加直接。
适用对象:一二年级具有初级Scratch的学生。
目标:给出一组数据,做出柱状图图表,柱子的高矮代表数值的大小,这是最基本的一种数据图形展示方式了。
Scratch 3.0,可以直接在手机上打开这个地址。
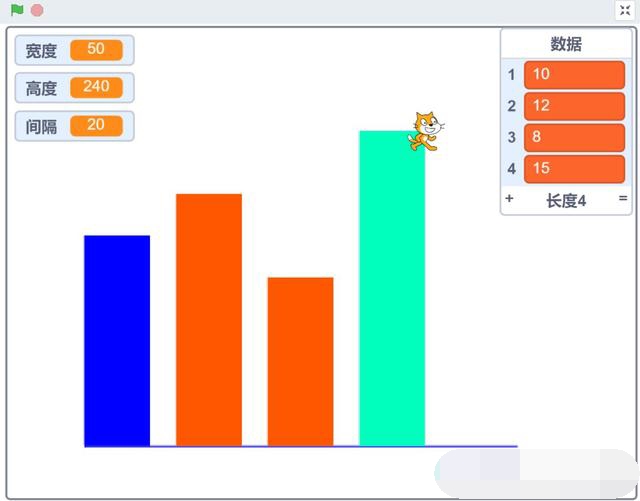
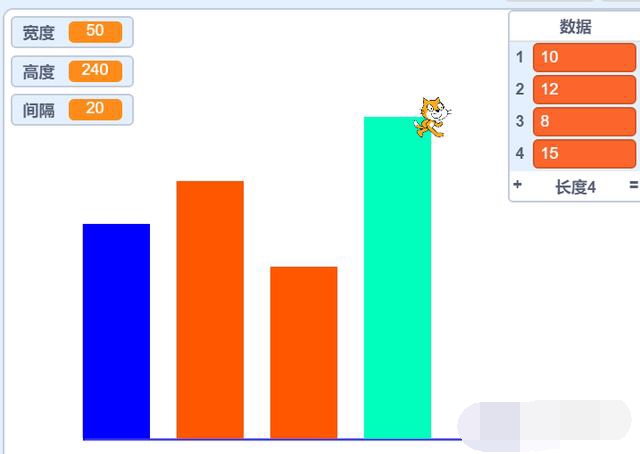
效果图:显示了三个变量,一个列表,小猫咪画出了柱状图,还有一根X轴的轴线。

角色:只有一个,默认的小猫,但大小设置为小一些。
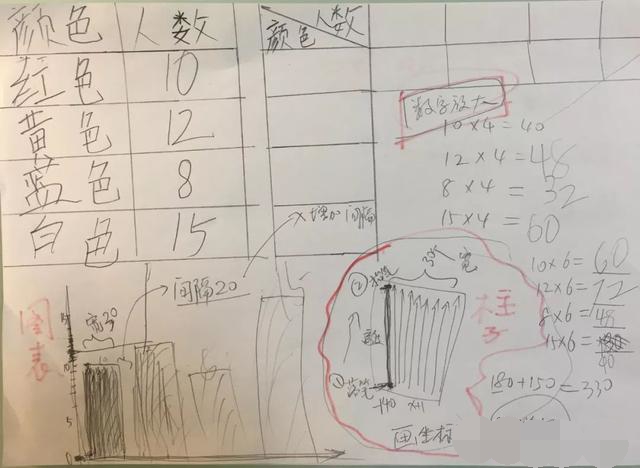
手稿:制作前,先讲清楚目标和原理。
1)高度:高度是变化的,需要从列表中取出来
2)宽度:柱状图的宽度,固定的,如果宽度是20,那么就是画20条线,这20条线连接在一起,就成一个柱子。
3)间隔:柱子之间有固定的宽度。


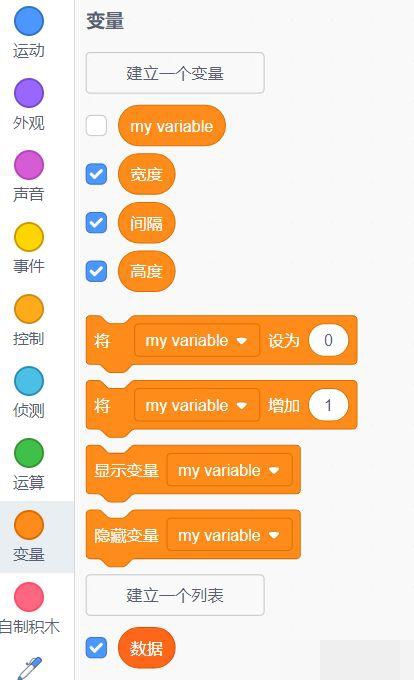
因此设置三个变量,这样后续方便调整。

数据:使用列表,直接将四个数据填写在列表中。

数据列表,数值填充。
制作步骤:
一、初始化
初始化高度、宽度、间隔,同时填充列表数据。另外,需要设置小猫的起点位置。
二、画X轴坐标线
1)间隔为20;
2)全部擦除;否则下次运行时,还存在这些图画。
3)移动起点位置;
4)落笔,就是下笔,如果有运动,就会画线。
5)直接将X坐标增加到330,就是画了一根横线了。如果需要高度横线,可以这样画出来。
6)到最右边以后,画图结束,就需要抬笔。
7) 回到原点,准备画柱状图。

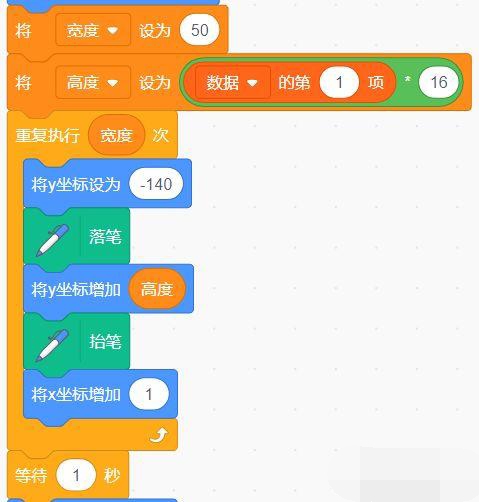
三、画第一根柱子
1)宽度50;
2)高度:从列表中取第一项;
3)因为里面的高度数据太小,所以需要放大,这里x16,放大16倍。

4)重复执行宽度次。每个柱子都是一条一条线画出来的。这个概念要理解,画笔默认宽度是1.
5)画每根线都是从底部-140开始,然后往上走。
6)落笔;将Y增加高度值;抬笔。就画了一根线了。
7)x坐标加一,继续画,即画(宽度)次数。
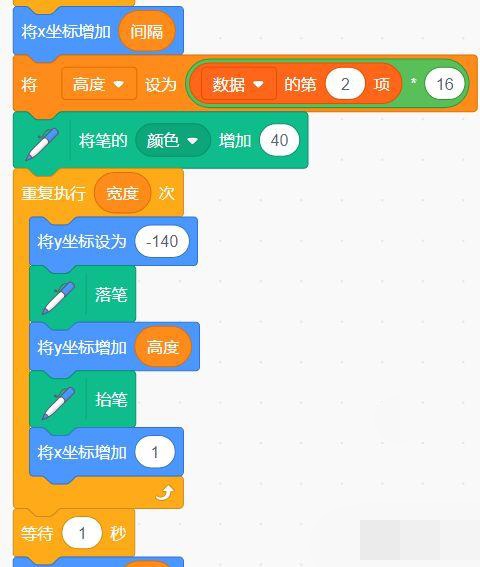
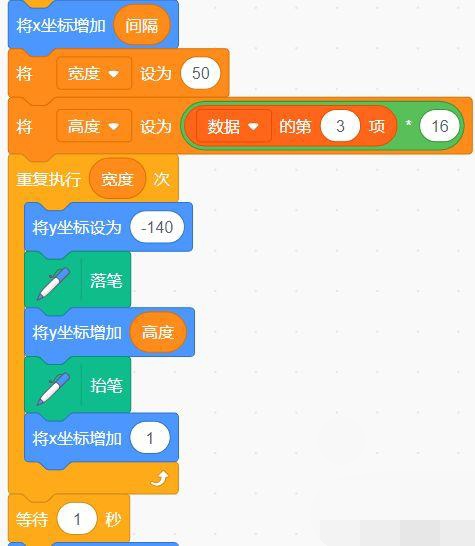
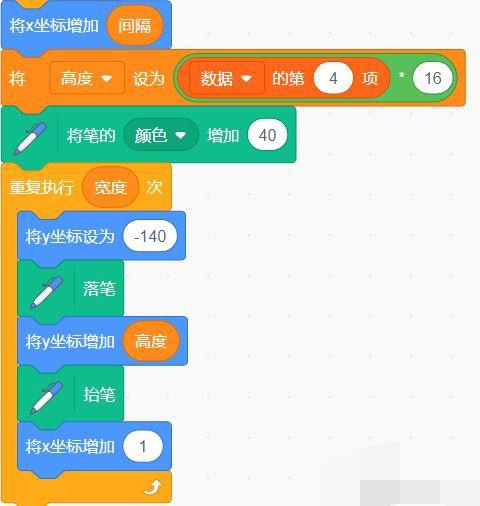
这样一根柱状图就画出来了。 然后我们可以使用循环。但为了贪图方便,小孩选择了,复制四份代码。那就先使用四份代码,这样代码会很长,重复的代码会多。如果要修改里面的某行代码,那很可能要修改四个地方。这些代码是可以服用的。借此,后面转成循环方式,让他体会一下区别。如果要画20根柱状图,那就复制20份吗?也许,我应该让他复制20分代码,然后一个一个核对顺序,然后让他体会一下重用代码的好处。

当中还出现某两根线之间没有间隔,贴在一起的情况,那怎么解决呢,为什么呢。

我们的y坐标线其实是后来加上去的。画完坐标,如果不回位,柱状图就在右边挨着画了。

改进:组成循环,Block。